

I have a problem filtering my to-do list based on categories. Currently, Im able to add, delete and edit the to-do list. It is very simple styling to make our Todo app look a bit nicer.app 1 day ago &0183 &32 Im currently working on a to-do list app. You do not have access to this lesson Enroll in the training to get access to this lesson.
#React todolist app code
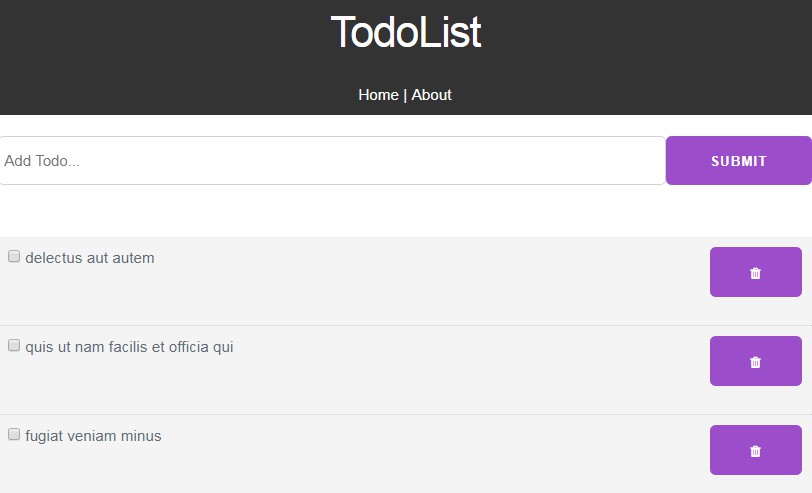
Now, let’s write some custom CSS code to do some styling. From start to finish, create a practical Todo List App with React.
#React todolist app install
Running the above command will install both react-bootstrap and bootstrap libraries in our application. Now, we will install two libraries using npm which would help us with using the Bootstrap library in our app to apply the styling. Next, we should move inside the todo folder by doing: cd todo Now, this would create a folder named ‘ todo’ in our current repository. To create a new project named ‘ todo’, we would run the command as follows:- create-react-app todo Running the above command would install create-react-app in our project. We would be using create-react-app to help us bootstrap the React App for us. So, let’s start building our first React Todo app. We would build a simple working React app with some styling. We will learn to build an advanced Todo App which would involve Redux and a server but for now, we would like to keep things simple. So, it is not a perfect solution but a good start. We won’t be using Redux for state management and we would not use any kind of server to manage it.īuilding a simple Todo list means we won’t be able to keep track of the todos once we refresh the page. Learn the basics of ReactJS by building a complete todo-list web app using React Hooks in this React Tutorial for Beginners in 2020.Check out the source. Since this is our first project in the React world, we would keep things simple. Avoiding ES6 classes, because theyre quirky, not actually classes, and trip up even.
#React todolist app update
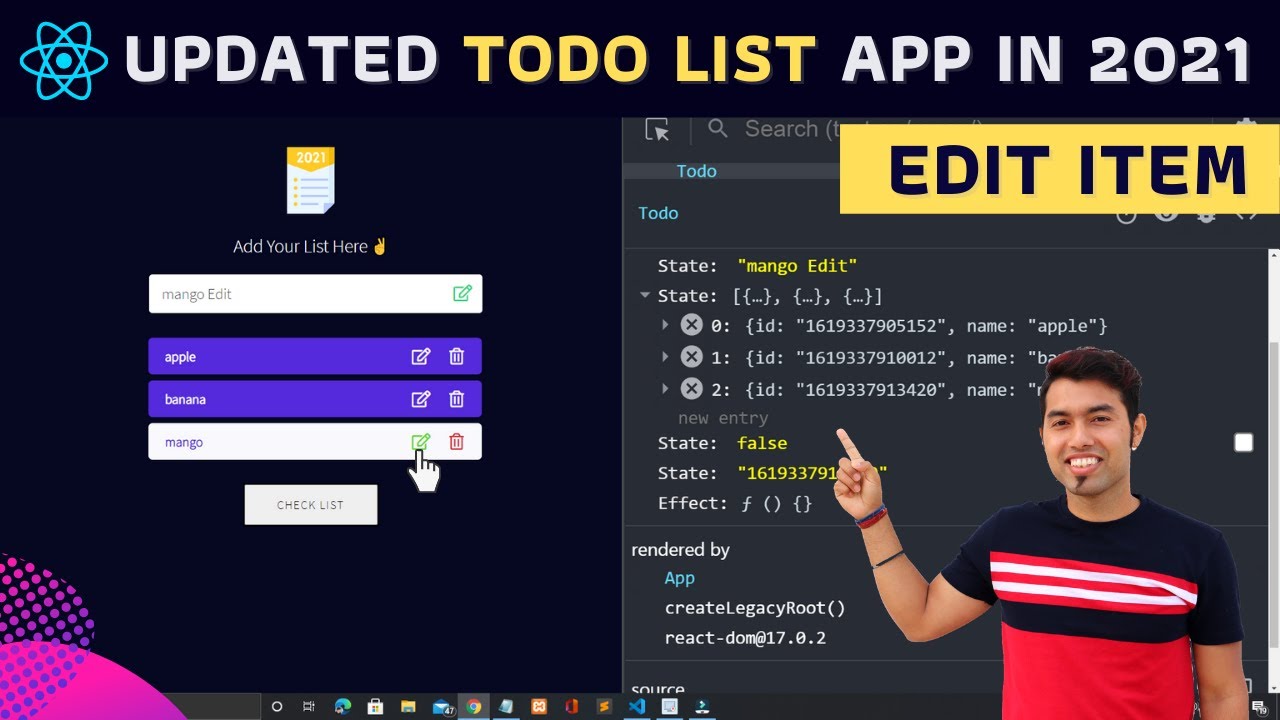
It teaches you the principle of CRUD (Create, Read, Update and Delete) which are very important to understand for any developer. Separating your apps concerns based on logic, not lifecycle hooks. And the best way to make your first React project would be to make a simple Todo App.īuilding a Todo App is easy and does not take much time but it teaches you some important concepts. So, I am also new to React and Frontend Frameworks. ak74 receiver flat matillion api query hymns about family relationships Ebooks nordstrom silk pajamas sanitary ware hk. New features like drag and drop to be included further. We will use handleSubmit function to add the updated value to todo list item.Hello readers! This is the first time I am writing an article on building something with React. A to-do app with edit, delete and done options.


Type in a task or item or whatever you want into the input field and press Add (or hit Enter/Return). onChange property will track the changes in input field and if so, state gets updated. The way this Todo List app works is pretty simple.

import React, from "react"įirst we have initialized two state variables with value variable as empty string, which we will map it to input field initially as there wont be any text. Once installation done, remove all unnecessary test and service worker files, also remove the class component code in App.js and add the below code.


 0 kommentar(er)
0 kommentar(er)
